I have always wanted to have a beautiful looking website for my portfolio.
Call it peer pressure or just a desperate desire to have one for no reason.
However, I've never really accomplished that majorly because I have zero
design sense and majorly because I couldn't really find any good looking free
html templates. My older website had a resume like format and here is how it
looked before.
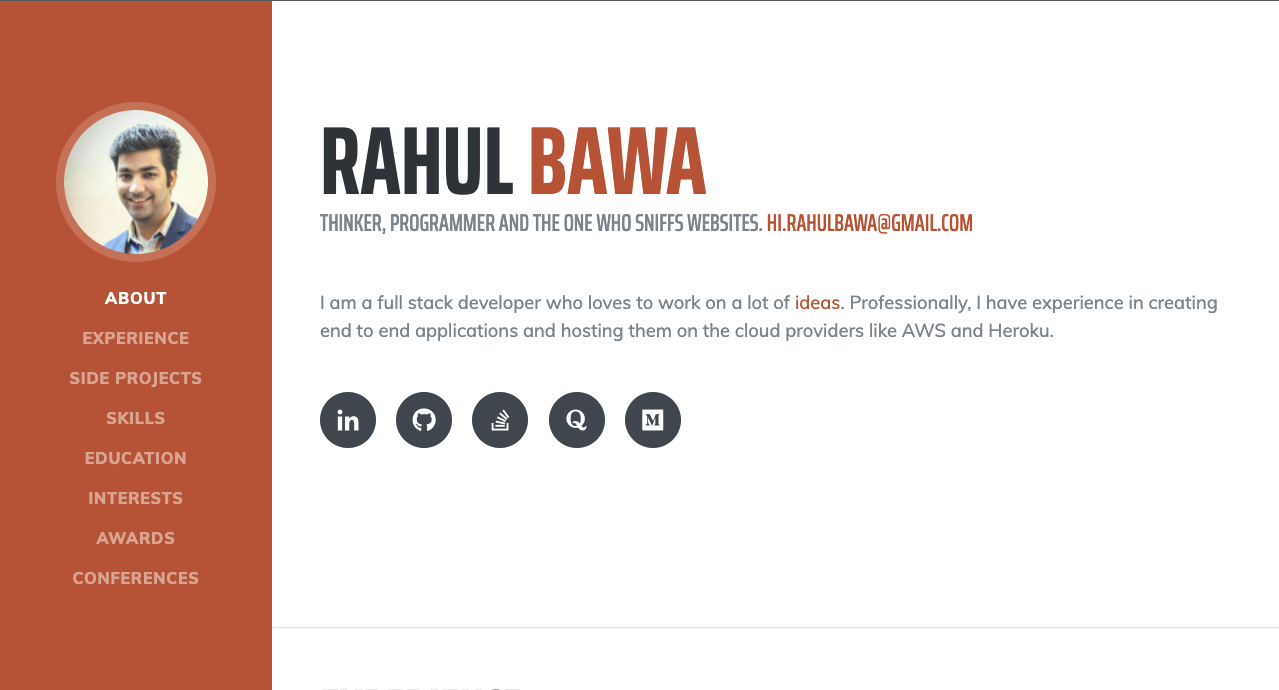
 Old website layout
Old website layout
Jekyll - My saviour
Jekyll is a tool to bootstrap decent looking websites built with the help of some configuration files and templates. Its like someone took care of the website layout and the styles for it and has given you some configurations to tweak your details. For someone who is completely oblivious to the colour schemes and palettes this tool is your saviour.
Anatomy of a jekyll
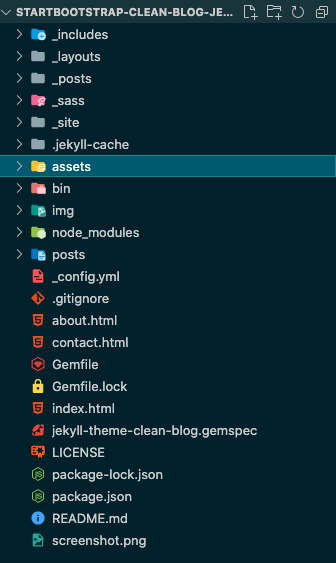
 Anatomy of jekyll project structure
Anatomy of jekyll project structure
- _posts - This is where all the blogs will live
- Gemfile - Jekylly uses bundle for manage plugins and this gemfile is basically has all the required plugins mentioned in it.
You can runbundle installto install them. - assets - All resources required by this website exist here.
- node_modules and _site - These are build specific folders and would disappear in every build.
To create a build for this project, run the following commandbundle exec jekyll build - _config.yml - This is a configuration file which contains site global variables like your name, description and social badges.
In case you want to look at the source for this website. Take a look here